
世界の超一流のエリートが集まるテクノロジー企業Google。
彼らのクリエイティブな&生産性の高い仕事術は、多くの書籍にまとめられています。
彼らは資料の作成にも力を入れており、ビジュアル化の技術について社内教育を行なっているようです。そのノウハウが詰まった一冊が、「Google流資料作成術」です。

Google流資料作成術
この本では、特に「データをシンプルに、わかりやすく見せる方法(データビジュアライゼーション)」を詳しく説明しています。
ポイントをいくつか紹介していきたいと思います。
目次
Google流資料作成術①メッセージとストーリーは手書きで考える
プレゼンにせよ、各種資料やレポートにせよ、「誰に対して、何を伝えるか」を明確にしてから、ストーリーを組み立てる必要があります。
「Google流資料作成術」では、そもそも内容を考えている段階でプレゼンソフトは使うなと書かれています。「ストーリーの検討」と「スライド作成モード」は頭の使い方、意識の向け方が異なり、ごちゃ混ぜにするなというのが理由です。
これは、スティーブ・ジョブズも同様で、プレゼンテーションのバイブル「プレゼンテーションZen」にも同じことが書かれています。
ストーリーはアナログで。わかりやすいプレゼン&資料づくりができる人の基本動作です。
また、大前提として、「ライブプレゼンテーション」と「配布資料」での伝達の違いが書かれています。プレゼンではスピーカー(語り手)が居るので、語りに集中できるように、文字は少なくする。一方で配布資料は理解できるように、説明を手厚くする必要があります。
ライブ用スライドと配布資料の中間にある、文字も図がごちゃごちゃしているものが多くあり、これを好ましくない「スライデュメント」(スライドとドキュメントの造語)と呼んでいます。まさに日本人が作る資料の典型だと思います。
Google流資料作成術②分析結果と資料上での見せ方は変わる
プレゼンや資料上でデータを見せる場合、自分が集めたデータや、調査・分析結果をそのまま載せてはいけません。
結果データに対し、どのような解釈をして、何が言いたいのかを伝えるものなので、そのことがわかるようにする必要があります。
言葉ではわかりづらいので、サンプルで見てみましょう。
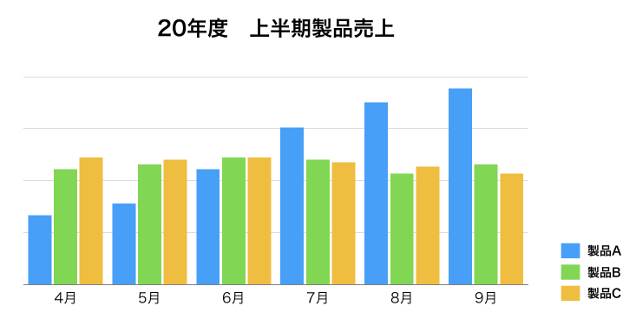
プレゼン用の資料として、ありそうなサンプルスライドを作ってみました。

聴講者はこのスライドを見たときに、スピーカーの話ではなく、スライドを読み解く作業に入ります。
「これは売上のデータで、青が製品Aで、4月からは……7月からは……製品Bは…(あぁスライド次に行ってしまった)」
ただの結果グラフは、読み手側に「認知的負荷」と呼ばれる解釈を強いることになります。
著者はデータを分析し、まとめるときの「探索的分析」と、説明に使う「説明的分析」は異なると述べています。
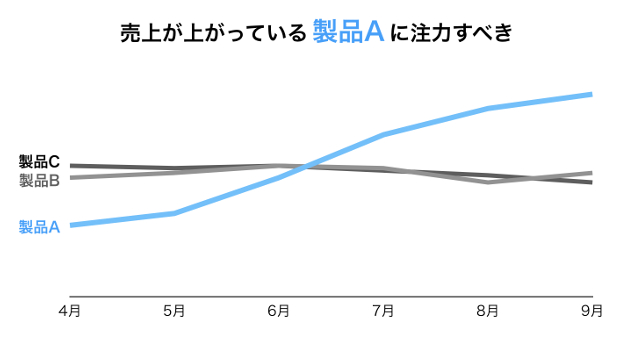
同じ内容を改善してみました。

言いたいところを強調し、見出しなどの文章(キャプション)を使って、一目で理解できるグラフになっています。 脳のリソース消耗もストレスもなく、内容がスッと入ってくる見せ方と言えます。
スピーカーの主張にも、意識が働くようになります。
「いやいや、そうは言ってもグラフ作り直している時間はないよ……」
という意見もあるかと思います。それもごもっともな意見です。
これは私の解釈になりますが、この本に書いてあることを全てやらなくても、言いたいことをハッキリさせるだけで効果は十分あると思います。
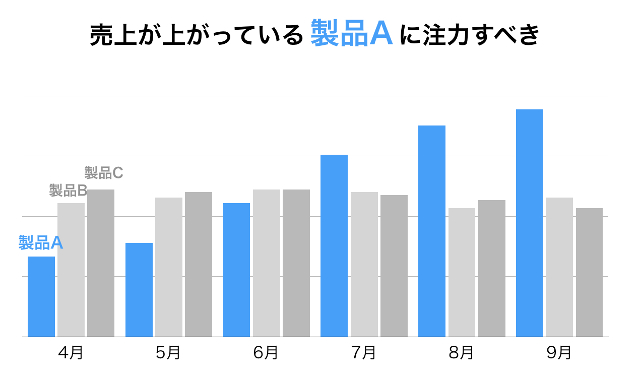
元のグラフのまま、改善してみました。

変えた点は、目立たせたいところだけに色をつけ、右横に置いていた凡例をなくし、キャプション(見出し)を変えてみました。これなら5分程度でできる改善です。十分効果はあると思います。
Google流資料作成術③センスではなく、思考プロセスがある
「Google流資料作成術」では、わかりにくいグラフを、わかりやすいグラフにするための過程を分解して図で説明しています。
これにより、デザインのセンスがなくても、思考のプロセスを追いながら考え方として理解できます。
例えば、あるチケット処理(受取/対応済)の折れ線グラフを、次の流れで改善していきます。
- グラフ全体の囲みを取る
グラフ外側にある全体を囲む枠(罫線)を取り除く - グリッド線を削除する
グラフの目盛りごとにある補助線を取り除く - データマーカーを削除する
グラフ線の接続部分の■や▲の記号を取り除く - 軸ラベルを整理する
軸の数字にある文字の不要な小数点を削除する(100.00→100) - データに直接ラベルをつける
凡例ではなく、線の近くにラベル(要素の意味を表す文字)を入れる - 類似色の活用
ラベルの文字を黒ではなく、線と同じ色にする
ここでは文字だけですが、書籍には一つ一つの過程がスライド事例で紹介されています。色の付け方、グラフ選び、キャプションの付け方など様々なパターン(事例)がこの本に掲載されています。
他にも「ビッグアイデア(メッセージ)の考え方」「視覚認知のゲシュタルトの法則」という興味深い話もありますが、7割・8割くらいがデータのビジュアル化の話だと思います。
センスという言葉に頼らない「データの見せ方」「デザインの基本知識」が学べる一冊です。
資料作りが苦手な方や、ビジュアルデザインに興味のあるという方は、一読の価値があると思います。














